『webフォント』を使うとHPのデザインがぐんっとよくなる!

どうも、Prrrrrrrです。
最近のwebデザインはお洒落なものが多いですね。
全体的な構成はもちろんのこと細部にも強いこだわりを感じます。
そこで今回紹介したい&おすすめしたいのはTypeSquareのwebフォント(有料)です。
無料で使用できるものもありますが、著作権問題や日本語フォントがあまりないため使うには少し難しいところ。
たまーに
「フォントにお金かかるの?なら普通でいい」
「読めれば何でもいいよ」
なんて言葉をよく聞きます。
そんなことはありません。 文字も含めてデザインなのです。
実はメディアジャパンの公式サイトでも使用しています。
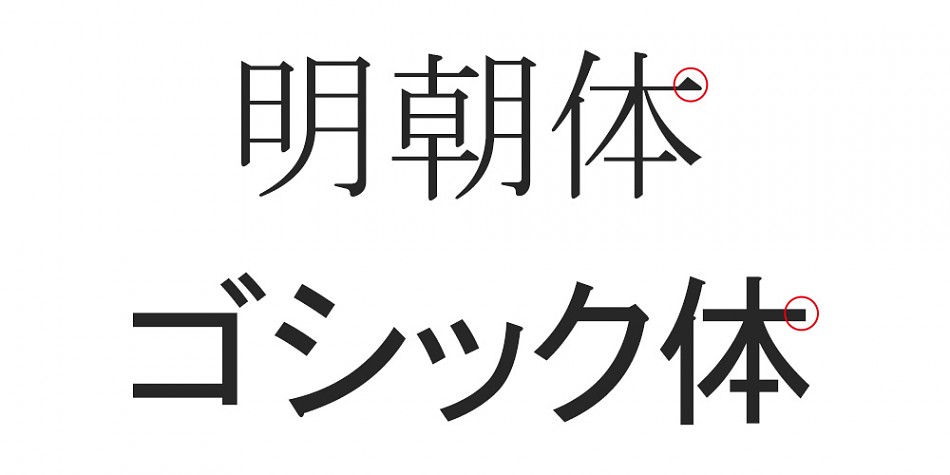
フォント名は「UD新ゴ」。
ロゴがゴシック体なのでそれに合わせています。
ちなみにこのサイトを明朝体にした場合…

和のサイトなら明朝体、ポップなサイトならゴシック体などなど、 それぞれ雰囲気に合ったフォントを使用することでホームページの完成度が上がります。
もちろん、webフォントにはメリット・デメリットも。
メリット
- サイト内検索やコピペもできるためユーザビリティの向上に繋がる
- 検索にかかりやすくなる(SEOに有利)
- 画像と違いテキストデータなので拡大表示、高解像度ディスプレイでも劣化しない
- レスポンシブデザインに最適
デメリット
- 費用が発生する
- 動作が重いことがある
- 古いブラウザには対応していないことがある
昔は画像で保存していたため、メンテナンス面やユーザビリティ面でマイナスな事が多かったですが webフォントを使用することでそれらが大幅に改善されます。むしろ+になる事ばかりですね!
フォントを変更するだけでホームページのイメージがガラッと変わり統一感が生まれます。
ホームページのイメージは企業やお店のイメージに繋がるので細部まで気を遣っていきたいですね。
view
3578
2016/3/30

Pr
制作スタッフ。見た目中学生。
あなたにおすすめしたい記事
最新記事一覧
ランキング
タグ
月間アーカイブ
- 2025年08月 (1)
- 2025年07月 (1)
- 2024年12月 (1)
- 2024年05月 (1)
- 2023年08月 (1)
- 2023年05月 (1)
- 2023年01月 (1)
- 2022年12月 (1)
- 2022年07月 (1)
- 2022年04月 (1)
- 2021年12月 (1)
- 2021年07月 (1)
- 2021年04月 (2)
- 2020年12月 (1)
- 2020年07月 (1)
- 2019年12月 (1)
- 2019年08月 (1)
- 2019年04月 (1)
- 2019年03月 (1)
- 2019年02月 (1)
- 2019年01月 (1)
- 2018年11月 (1)
- 2018年10月 (1)
- 2018年09月 (2)
- 2018年08月 (3)
- 2018年07月 (1)
- 2018年06月 (4)
- 2018年05月 (2)
- 2018年04月 (2)
- 2018年03月 (2)
- 2018年02月 (1)
- 2018年01月 (1)
- 2017年11月 (1)
- 2017年10月 (2)
- 2017年09月 (2)
- 2017年08月 (2)
- 2017年06月 (3)
- 2017年05月 (1)
- 2017年04月 (1)
- 2017年03月 (4)
- 2017年02月 (1)
- 2017年01月 (1)
- 2016年12月 (1)
- 2016年11月 (1)
- 2016年10月 (1)
- 2016年09月 (2)
- 2016年08月 (1)
- 2016年07月 (2)
- 2016年06月 (1)
- 2016年05月 (4)
- 2016年04月 (8)
- 2016年03月 (13)